Question:
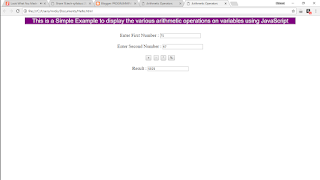
Create an HTML file to display the various arithmetic operations on variables using JavaScript.
Code:
<html>
<head>
<title>Arithmetic Operators</title>
<style type="text/css">
p{
color: white;
margin:1in;
margin-bottom: 0in;
margin-top: 0in;
text-align: center;
background-color: purple;
font-size: 25px;
font-family: Arial;
}
</style>
<script type="text/javascript">
function add(){
document.form1.result.value=parseInt(document.form1.a.value)+parseInt(document.form1.b.value);
}
function sub(){
document.form1.result.value=parseInt(document.form1.a.value)-parseInt(document.form1.b.value);
}
function mul(){
document.form1.result.value=parseInt(document.form1.a.value)*parseInt(document.form1.b.value);
}
function Div(){
document.form1.result.value=parseInt(document.form1.a.value)%parseInt(document.form1.b.value);
}
</script>
</head>
<body>
<center>
<p>This is a Simple Example to display the various arithmetic operations on variables using JavaScript</p>
<br>
<br>
<form name="form1" style="font-size:20px;">
Enter First Number : <input type="number" name="a" placeholder="Enter A : "/><br><br>
Enter Second Number : <input type="number" name="b" placeholder="Enter B : "/><br><br>
<button type="button" onClick="add()">+</button> <button type="button" onclick="sub()">-</button> <button type="button" onclick="mul()">*</button> <button type="button" onclick="Div()">%</button><br><br>
Result : <input type="number" name="result" placeholder="Result :">
</form>
</center>
</body>
</html>
Output:
Question:
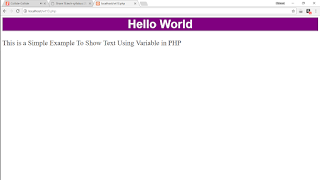
Create an HTML file to implement the concept of document object model using JavaScript.
Code:
<html>
<head>
<script type="text/javascript">
function change(){
var a=document.getElementById("Jarvis");
a.innerHTML="This Is Text After Clicking On Below Button";
a.style.color = "blue";
a.style.fontFamily = "Arial";
a.style.fontSize = "larger";
}
</script>
<style type="text/css">
h1{
color: white;
margin:1in;
margin-bottom: 0in;
margin-top: 0in;
text-align: center;
background-color: purple;
font-size: 25px;
font-family: Arial;
}
</style>
</head>
<body>
<h1>This is a simple Example to implement the concept of document object model using
JavaScript. </h1>
<p id='Jarvis'>Clicking Below Button Will Change The Element Having Id='Jarvis'</p>
<center><button onclick="change()">Click Here</button></center>
</body>
</html>
Output:
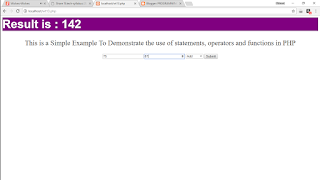
Create an HTML file to display the various arithmetic operations on variables using JavaScript.
Code:
<html>
<head>
<title>Arithmetic Operators</title>
<style type="text/css">
p{
color: white;
margin:1in;
margin-bottom: 0in;
margin-top: 0in;
text-align: center;
background-color: purple;
font-size: 25px;
font-family: Arial;
}
</style>
<script type="text/javascript">
function add(){
document.form1.result.value=parseInt(document.form1.a.value)+parseInt(document.form1.b.value);
}
function sub(){
document.form1.result.value=parseInt(document.form1.a.value)-parseInt(document.form1.b.value);
}
function mul(){
document.form1.result.value=parseInt(document.form1.a.value)*parseInt(document.form1.b.value);
}
function Div(){
document.form1.result.value=parseInt(document.form1.a.value)%parseInt(document.form1.b.value);
}
</script>
</head>
<body>
<center>
<p>This is a Simple Example to display the various arithmetic operations on variables using JavaScript</p>
<br>
<br>
<form name="form1" style="font-size:20px;">
Enter First Number : <input type="number" name="a" placeholder="Enter A : "/><br><br>
Enter Second Number : <input type="number" name="b" placeholder="Enter B : "/><br><br>
<button type="button" onClick="add()">+</button> <button type="button" onclick="sub()">-</button> <button type="button" onclick="mul()">*</button> <button type="button" onclick="Div()">%</button><br><br>
Result : <input type="number" name="result" placeholder="Result :">
</form>
</center>
</body>
</html>
Output:
Question:
Create an HTML file to implement the concept of document object model using JavaScript.
Code:
<html>
<head>
<script type="text/javascript">
function change(){
var a=document.getElementById("Jarvis");
a.innerHTML="This Is Text After Clicking On Below Button";
a.style.color = "blue";
a.style.fontFamily = "Arial";
a.style.fontSize = "larger";
}
</script>
<style type="text/css">
h1{
color: white;
margin:1in;
margin-bottom: 0in;
margin-top: 0in;
text-align: center;
background-color: purple;
font-size: 25px;
font-family: Arial;
}
</style>
</head>
<body>
<h1>This is a simple Example to implement the concept of document object model using
JavaScript. </h1>
<p id='Jarvis'>Clicking Below Button Will Change The Element Having Id='Jarvis'</p>
<center><button onclick="change()">Click Here</button></center>
</body>
</html>
Output: